 男の子
男の子
ブログに入れる写真を150KB以下にしたい場合はmacのAutomatorで秒速処理が楽ですね!色々方法はあるのですが、Automator→サービズ→写真を選択→イメージサイズを調整で600pxぐらいにしておけば、スマホで撮った4Mぐらいの写真たちも一括選択して右クリックポチーで数秒後に全て150KB以下に。 pic.twitter.com/Jp0uSn1brW
— マキ@セブ (@makiron323) September 5, 2018
 フリーメイさん
フリーメイさん
 女の子
女の子
- 毎回のリサイズは面倒だと思ってる人
- 画像の重さやサイズを気にせず、WordPressなどのブログに放り込んでる人
- サイト速度計測ツールの値が、ドンドン下がっている人
- 画像圧縮プラグインがいまいち信用できない
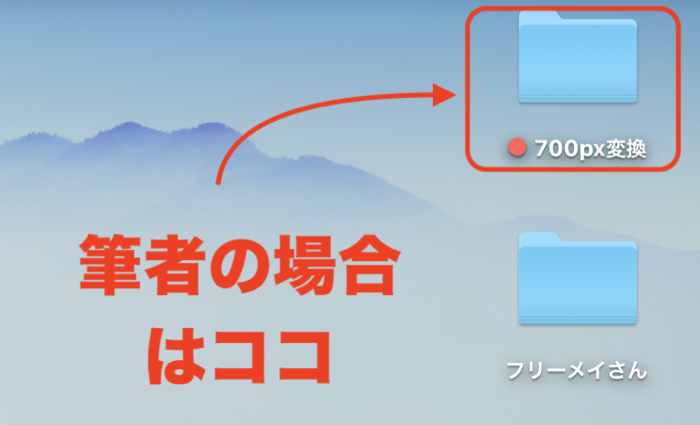
リサイズ先のフォルダを作成しよう!
フォルダ保存先は好きな場所でOK。筆者の場合はデスクトップにしておきました。
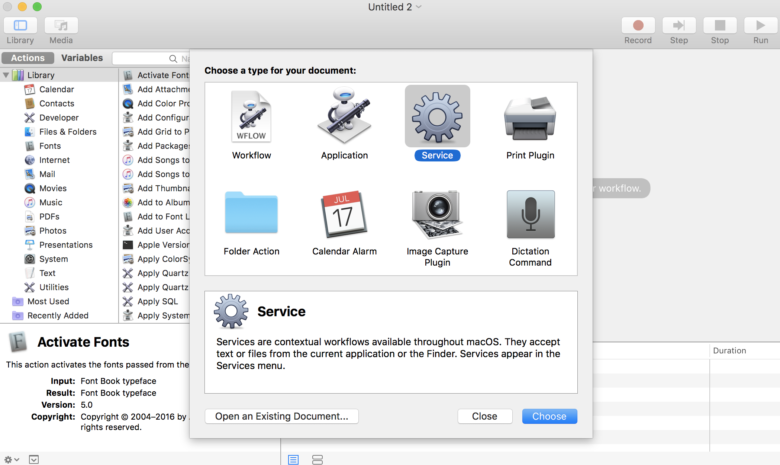
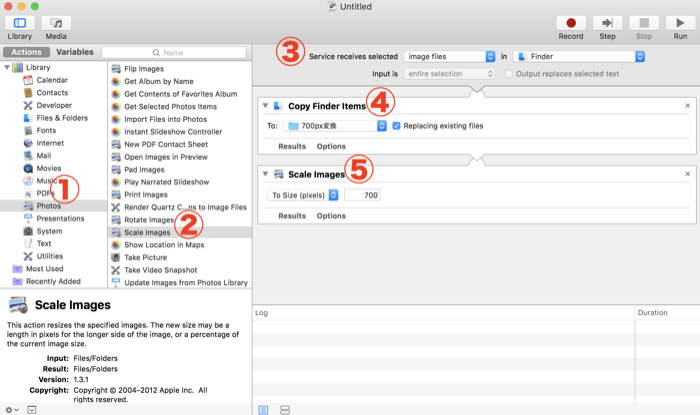
Automatorを設定しよう!
「Launch Pad」→「Automator」→「上記画面」→「Serviceをクリック」→「選択」
- 「写真/Photos」をクリック
- 「イメージサイズを調整/Scale Images」を右側にドラッグ操作して引っ張る
- 「イメージファイル/Image Files」、「Finder」のタブ選択
- 保存先を指定(*筆者は予め作っておいた700px変換フォルダを指定)
- イメージ調整サイズを指定する。「700px」へ
- 保存して閉じる
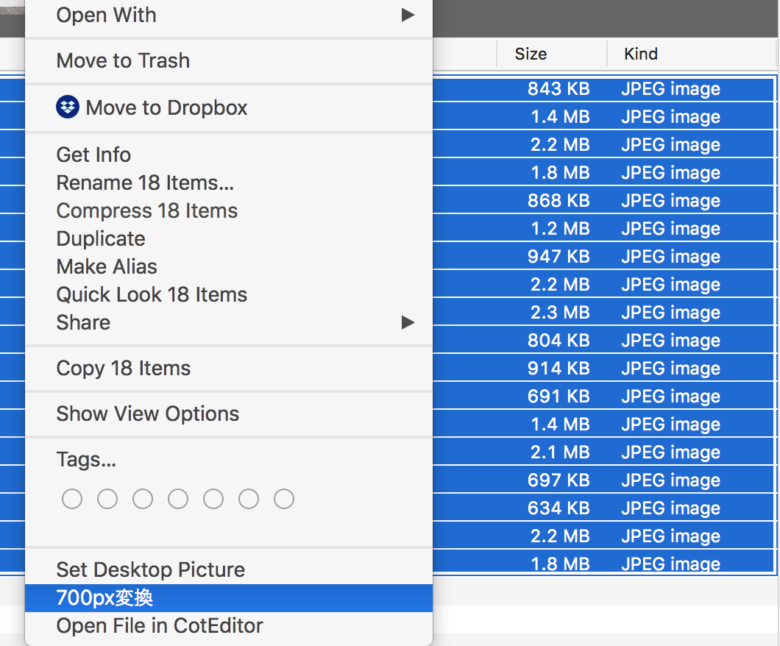
- 適当にサイズ調整したい画像を選択して右クリック
- 下部に700px変換が有るはずなので、それをクリック
- リサイズされた画像群が上で指定した700px変換フォルダに移行する
- 移行先を確認すると100KB前後に削減されているはず!(JPEGデータの場合)
終わりに
いかがでしたでしょうか?
ブログ運営でいちばん重要なのが、読み手にストレスを与えないことなのではないでしょうか?
筆者もここ数ヶ月でワードプレスが重くなってしまい、急遽対策を取りました。
その甲斐あって、、
ページ速度計測スコアも「11」→「86」まで一気に改善されました!
GT Metrix-ページ読み込み速度やその原因など詳細に調べてくれる無料ツール
Google Page Speed Insight-Googleのページ速度計測ツール、無料
本サイトの速度低下の原因は、PINGデータであるスクショ画像とCanva製アイキャッチの多用。これらの圧縮率が低く、結果膨大な容量になりサイトを圧迫していました。
圧縮だん。EWWW Image Optimizerはしっかり効いていて、写真系の画像は100KB以下だったので問題なかったが、Canva製アイキャッチ96枚がPING出力で圧縮xだった。ナント1枚平均500KB超え…
【今後は以下で】
①MAC純正Automator右クリックで700pxを活用
②jpegオンリー(圧縮優先)
③スクショ対策する pic.twitter.com/jp9hF91yqe— 🇵🇭フリーメイさん@日本脱出ブロガー (@mei_ukai) September 10, 2018
 フリーメイさん
フリーメイさん
 【駆け出しブロガー必見!!】10日間ブログを放置するとPV数はどうなるのか?
【駆け出しブロガー必見!!】10日間ブログを放置するとPV数はどうなるのか?  海外起業家が今さら「ブログ運営」にハマる9つの理由
海外起業家が今さら「ブログ運営」にハマる9つの理由  【超簡単】アクセスマップ・イラスト地図の作り方!
【超簡単】アクセスマップ・イラスト地図の作り方! 






コメントを残す